Tom Phillip Zenker Digital Marketing Agentur GmbH
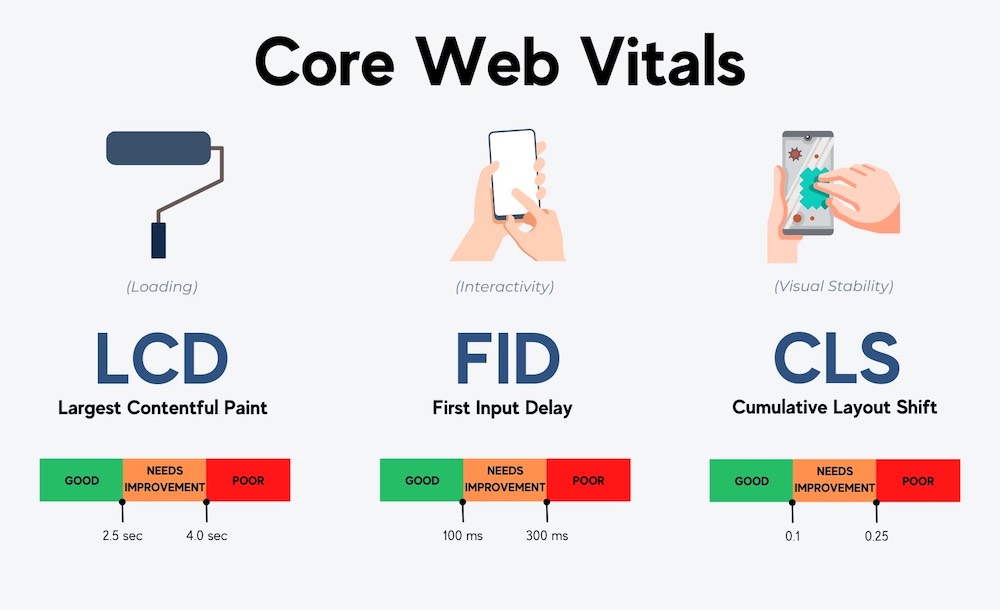
Google Core Web Vitals optimieren

Optimierung der Ladezeit (LCP) Ihrer Webseite für ein besseres Nutzer*innen-Erlebnis.

Messung der Interaktivität (FDI) für eine optimierte Interaktion der Nutzer*innen.

Visuelle Stabilität (CLS) für ein ansprechendes Seitenlayout und mehr Webseiten-Traffic.